When I joined, I saw an opportunity to simplify and accelerate the design process, making the platform more accessible to growing customer teams while ensuring a smooth rebranding transition. My role extended beyond just UI updates—I helped redefine the installation process, improving operational efficiency and customer onboarding while aligning internal teams early in the design process.
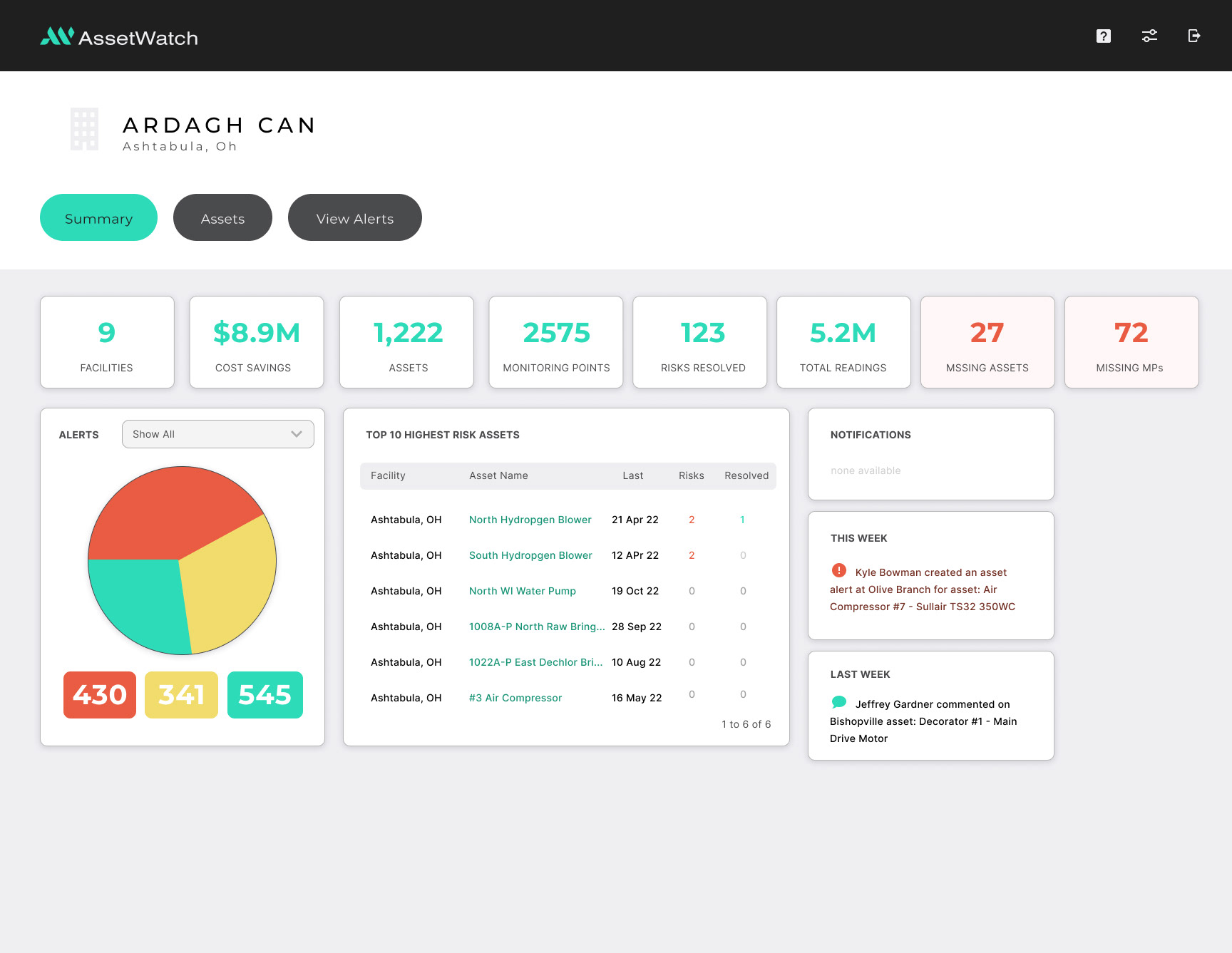
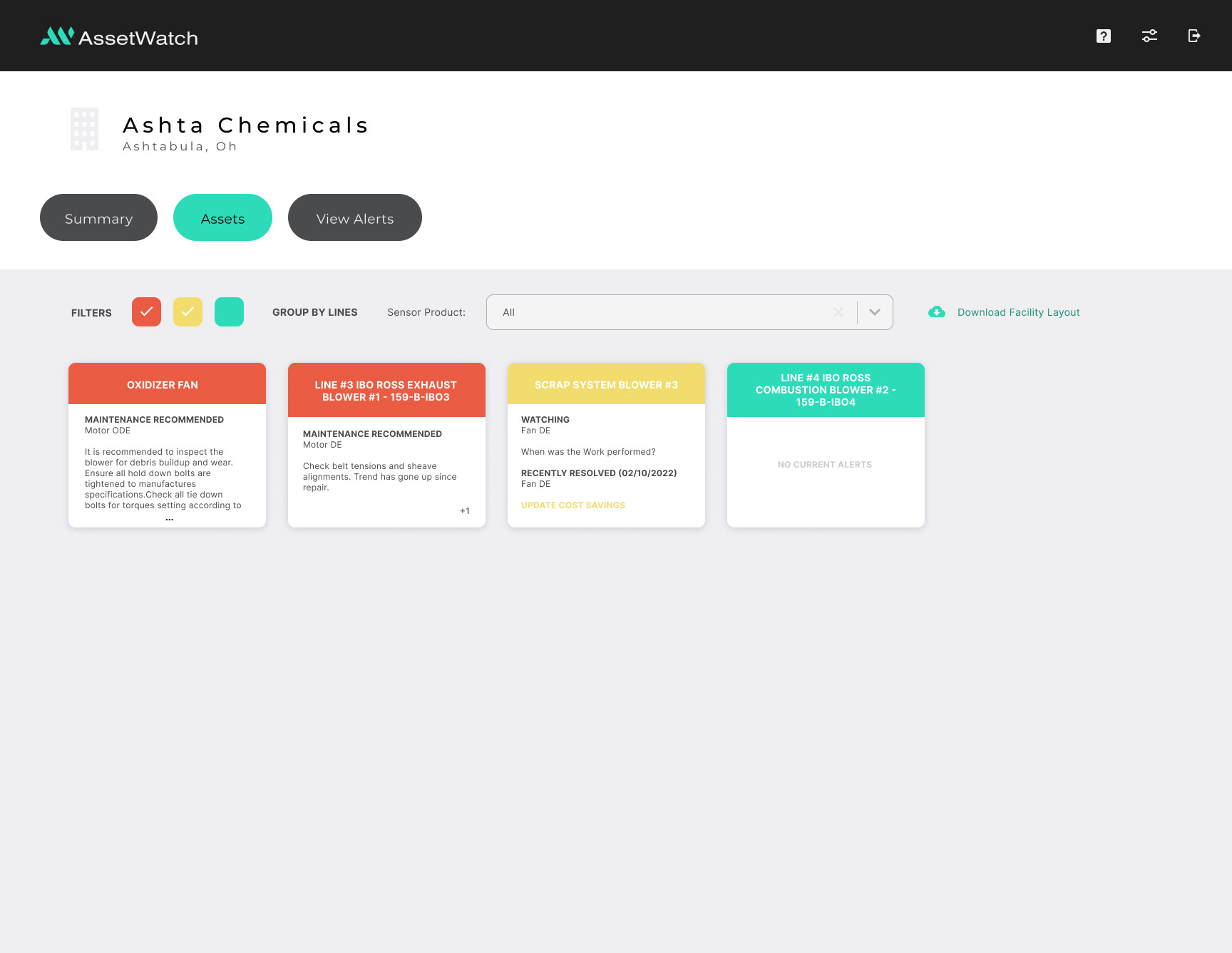
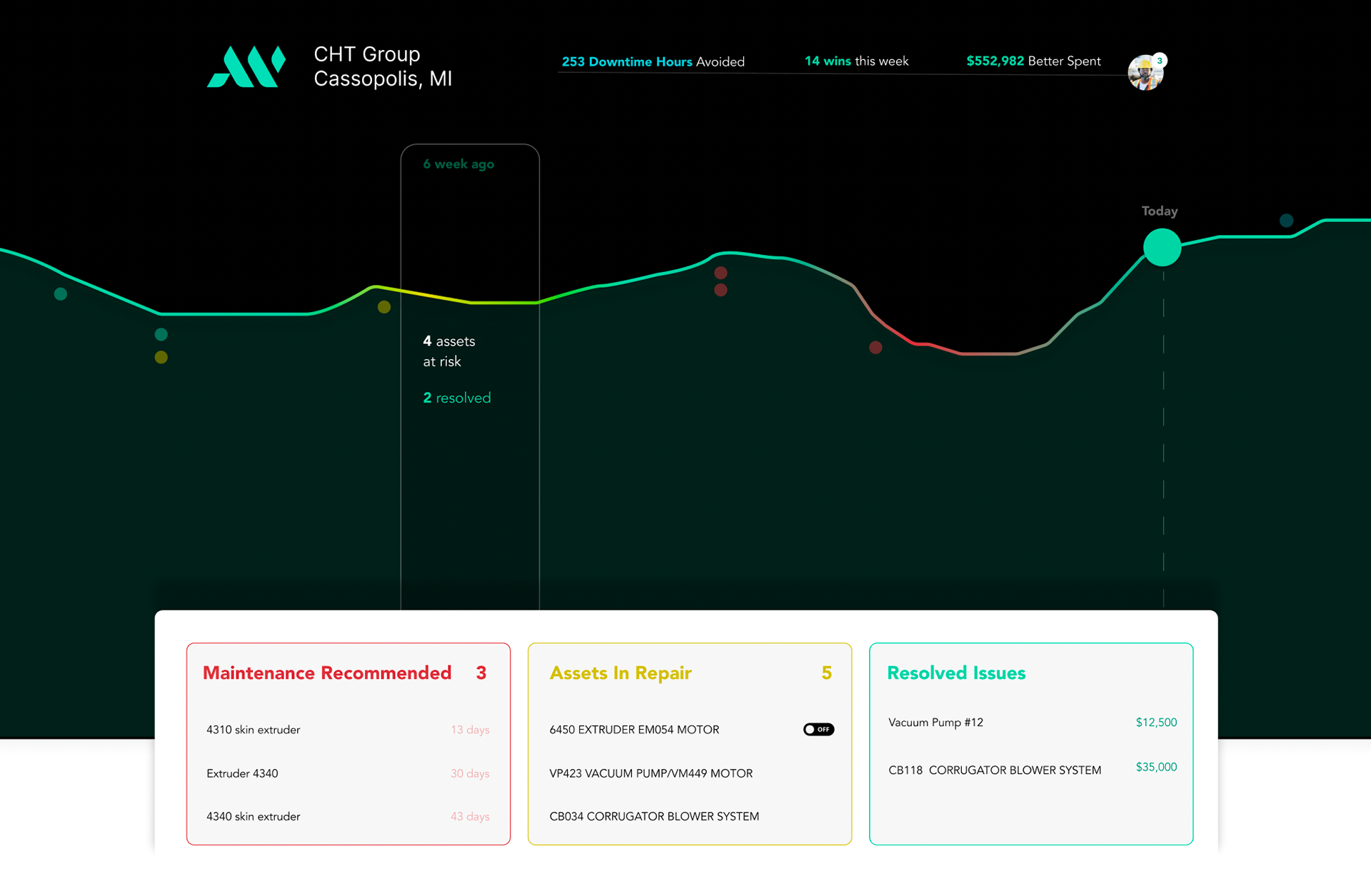
The early eng-led platform left much to be desired by customers.
The early eng-led platform left much to be desired by customers.
Working Backwards: Identifying Gaps & Future-Proofing
Before defining the solution, I worked closely with cross-functional teams to:
🔍 Map out the existing user experience and identify inefficiencies.
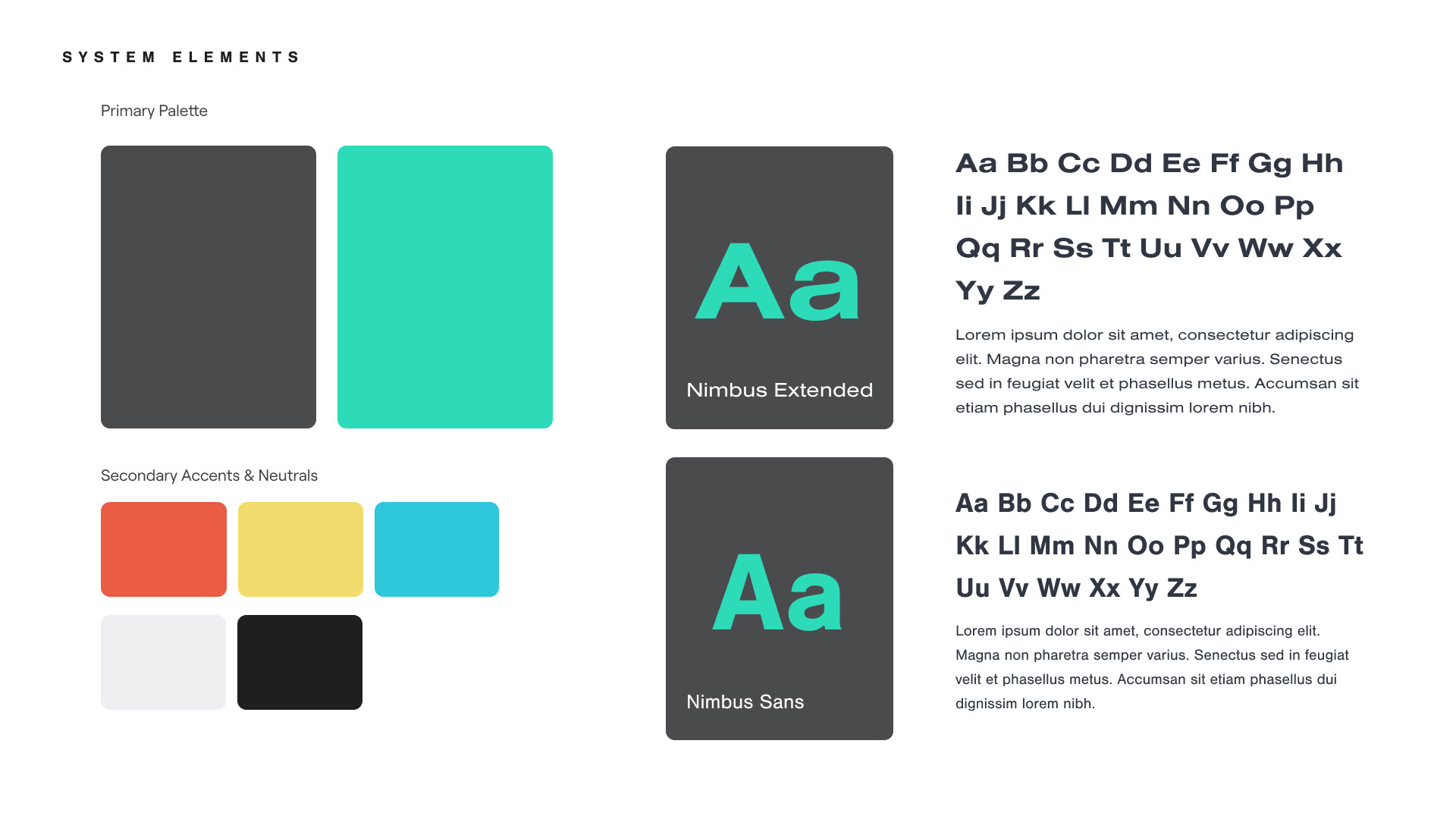
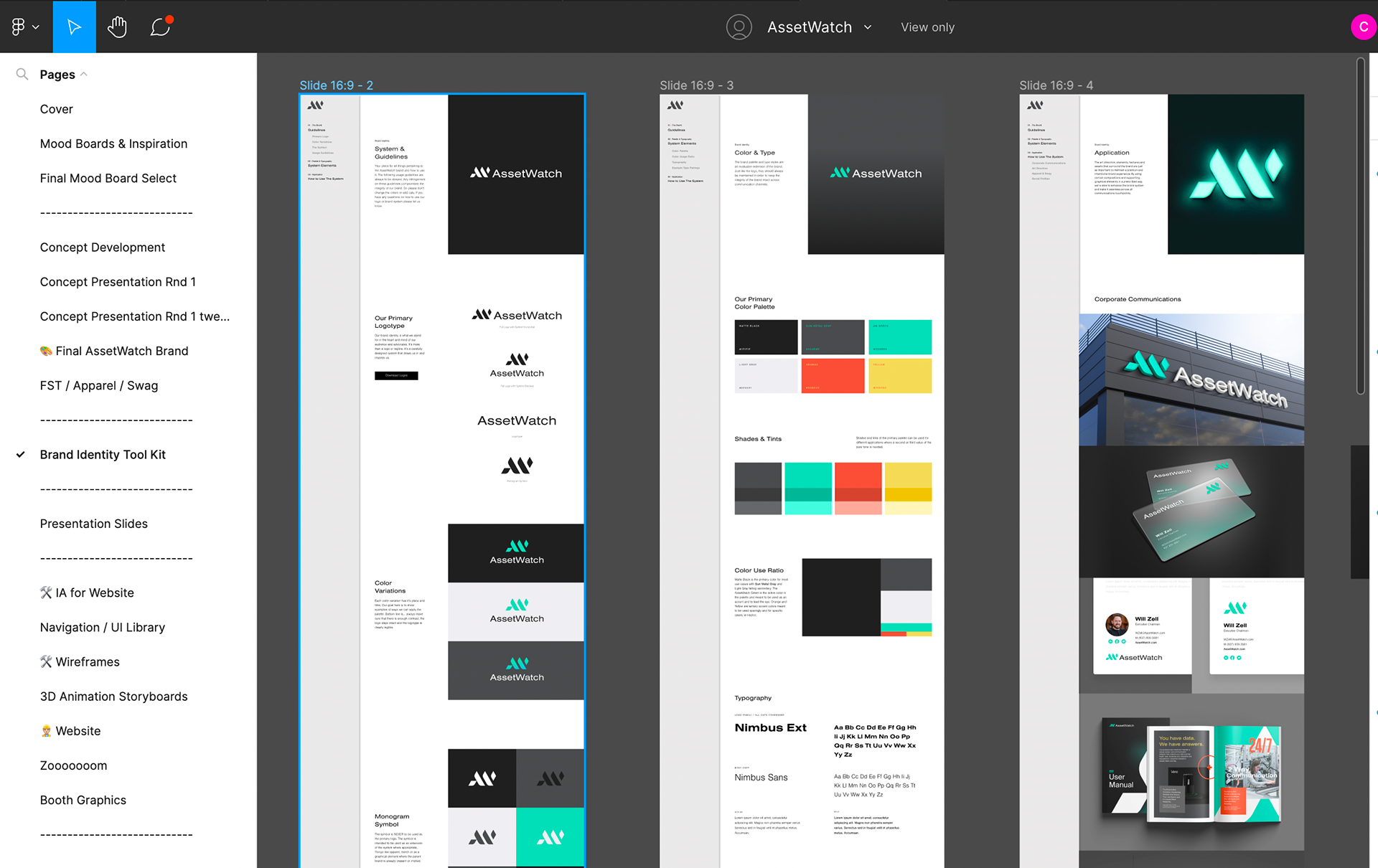
📊 Align design efforts with the rebranding vision to create consistency.
⚡ Understand installation pain points that slowed adoption.
📊 Align design efforts with the rebranding vision to create consistency.
⚡ Understand installation pain points that slowed adoption.
This early alignment led to cross-functional design sprints, allowing teams to contribute to future-facing concepts early. This meant ideas were more refined by the time they reached development, reducing wasted cycles.
Executing a High-Impact, Low-Risk Rollout
Rather than overhauling everything at once, I focused on two key areas:
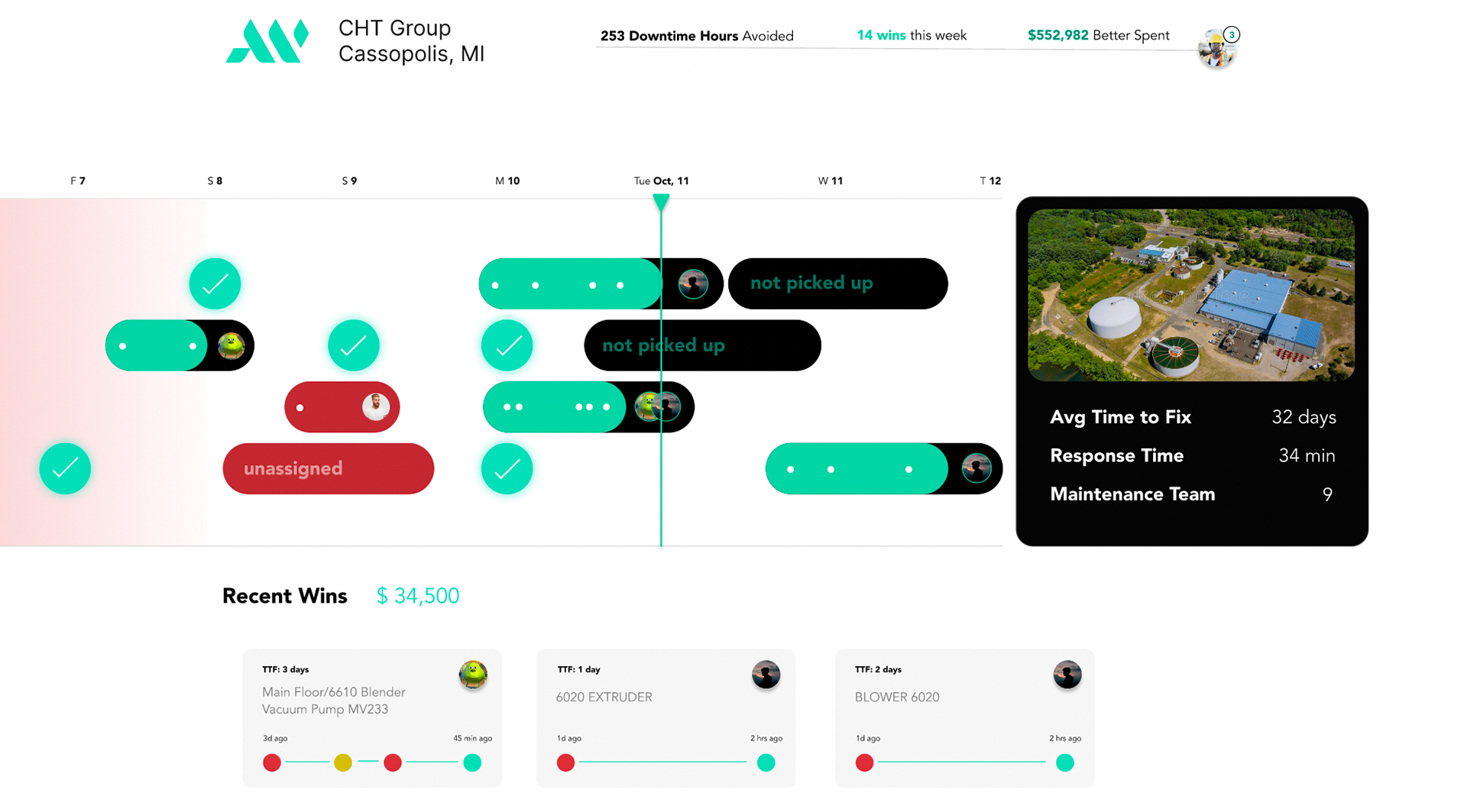
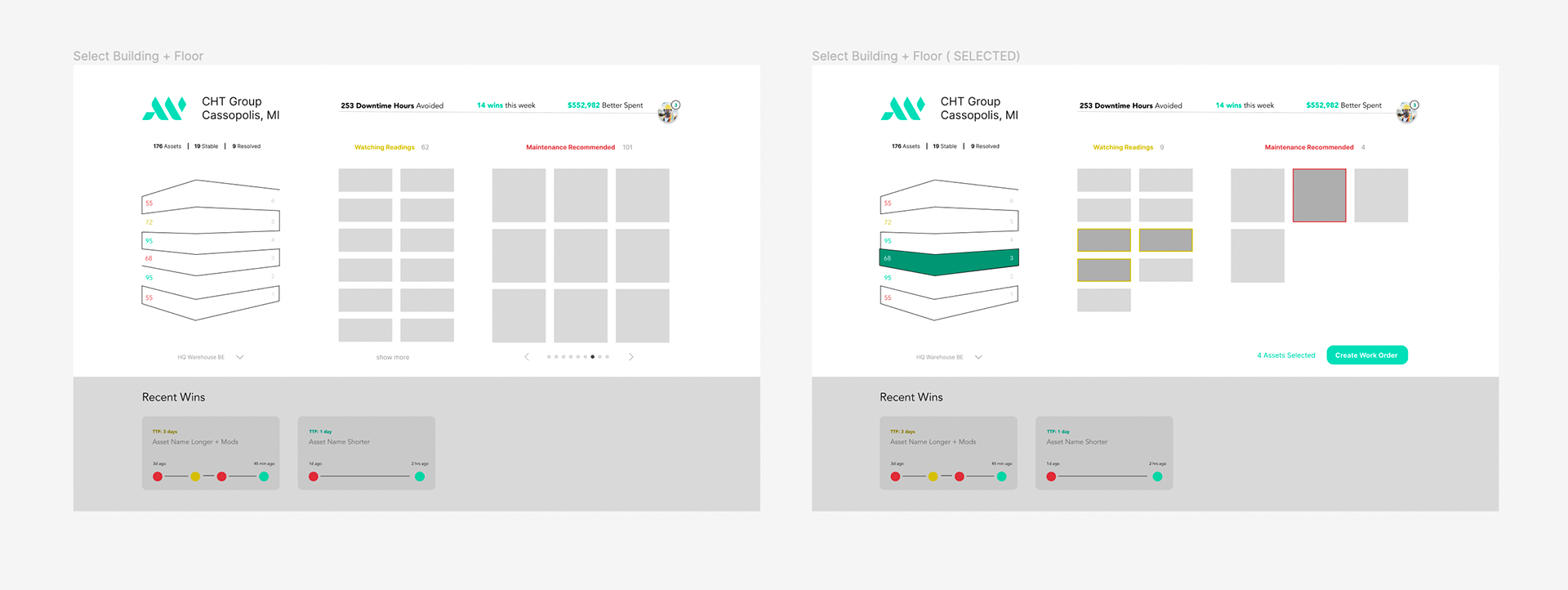
🎯 Phase 1: Revamp Five Key Customer-Facing Pages
Prioritized updates that would immediately improve usability.
Allowed the dev team to move faster by providing clear design guidelines.
Established a scalable design system for future iterations.
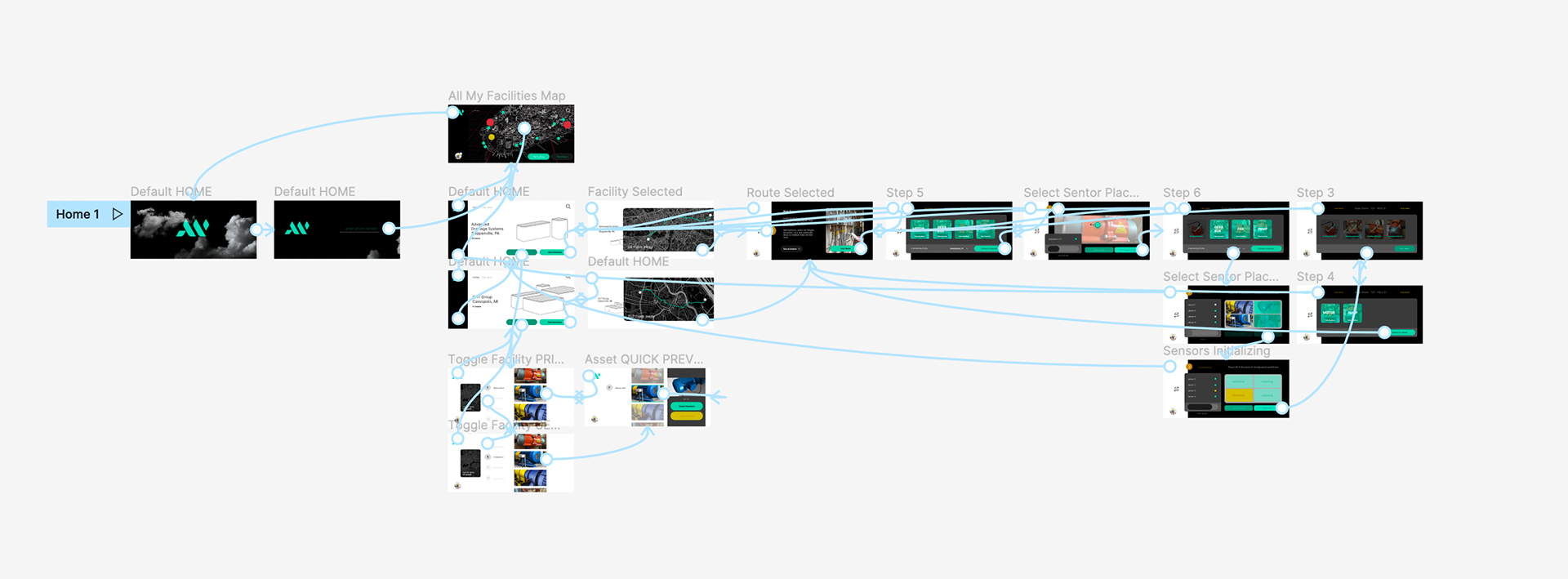
🎯 Phase 2: Optimize Installation for Faster Value Delivery
Goal: Reduce the install process to 5 days using a streamlined mix of devices and roles.
Identified inefficiencies in operational workflows that slowed deployment.
Created a structured install process that improved internal organization and helped customers onboard faster.



This lead to a simple design update project that helped the design and dev team create velocity. The first updates will only be surfaced to the customer on 5 key pages. The goal to extend the design system further as we build momentum.


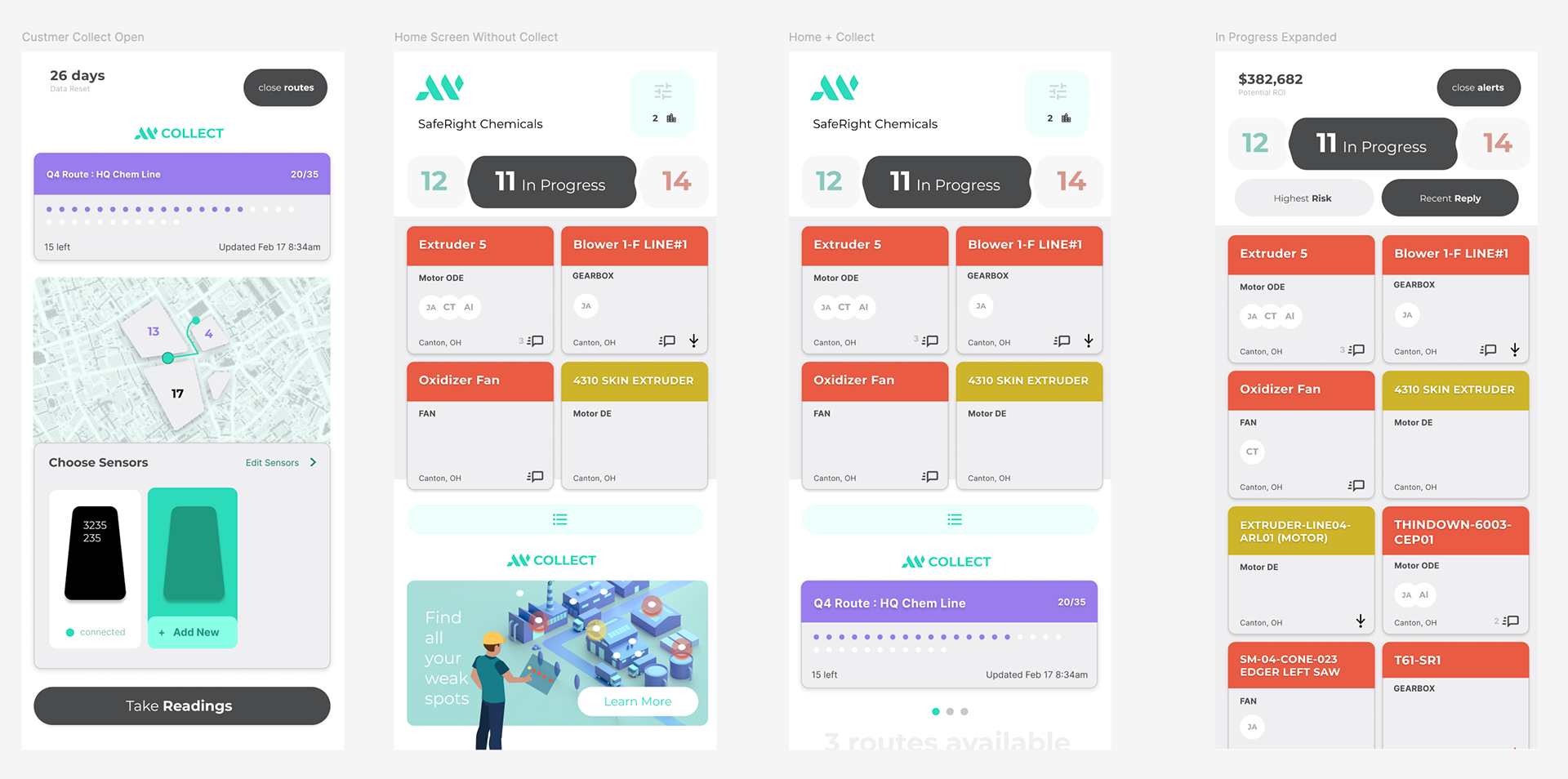
User Role-Centric Design for Installation
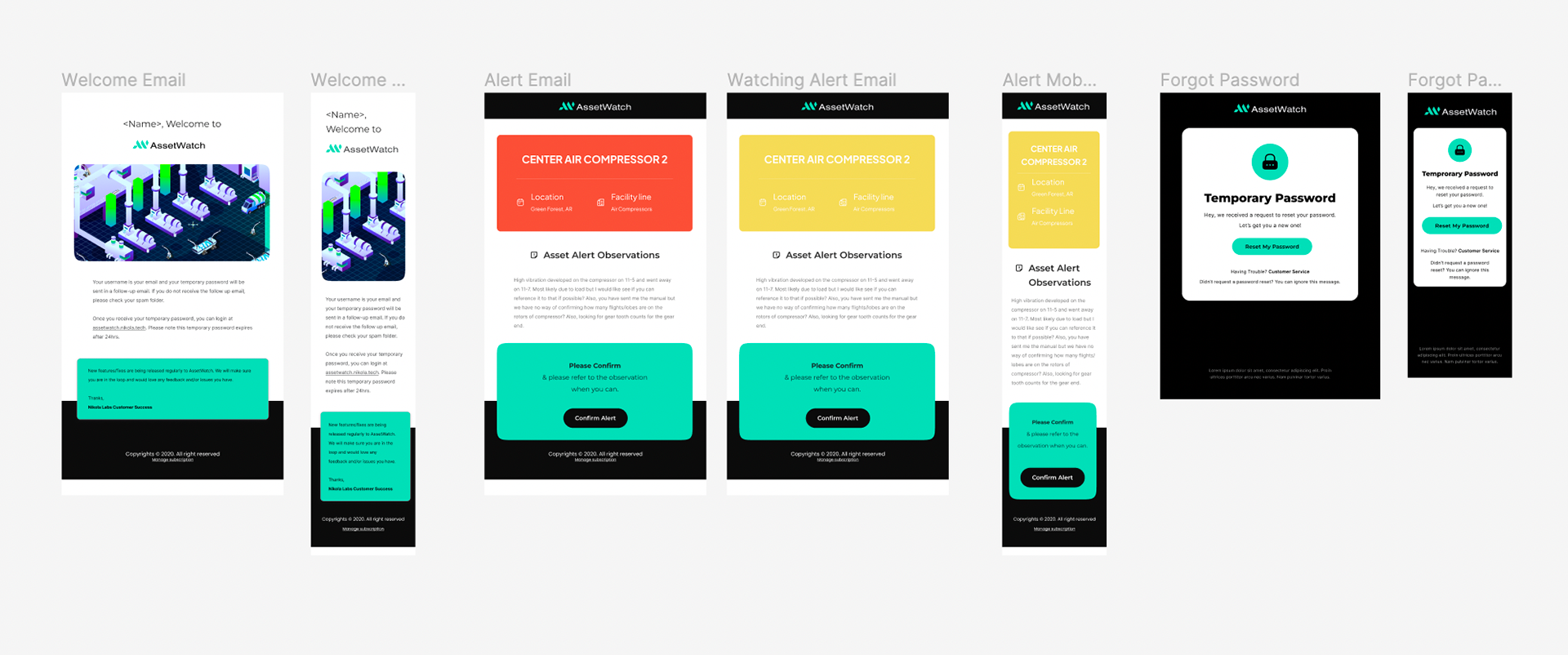
I designed the experience to serve four key user types, ensuring each role had the right tools to complete their tasks efficiently:
👨💻 Desktop Users (Internal & Onsite Facility Managers) – Oversee operations, manage deployments.
📱 Mobile Users (Internal FST & Onsite CSMs) – Execute installations, provide real-time updates.
⚠️ Alert-Only Users (Onsite Facility Maintenance Workers) – Receive critical notifications.
💰 Financial Users (Approvers for Work Orders) – Confirm and accept work order changes.
📱 Mobile Users (Internal FST & Onsite CSMs) – Execute installations, provide real-time updates.
⚠️ Alert-Only Users (Onsite Facility Maintenance Workers) – Receive critical notifications.
💰 Financial Users (Approvers for Work Orders) – Confirm and accept work order changes.
✅ Increased development velocity with a focused design system approach.
✅ Faster adoption for customer teams through an improved install process.
✅ Faster adoption for customer teams through an improved install process.
✅ 5-day installation goal made more achievable with clear user role segmentation.
✅ More aligned teams via early collaboration, leading to higher-quality outcomes.
✅ More aligned teams via early collaboration, leading to higher-quality outcomes.





A mobile app for our internal teams vs the customers experience.


Final Takeaway
Asset Watch redefined how industrial assets are monitored and maintained by combining cutting-edge IoT technology with a simple, user-centric interface. By focusing on real-time data insights, predictive alerts, and streamlined workflows, we enabled teams to make smarter, faster decisions, improving both asset lifespan and operational efficiency.
The design strategy not only accelerated the development process—thanks to early cross-functional collaboration—but also created a flexible, scalable platform that adapts to a growing range of industries. By simplifying complex data into actionable insights, we empowered users to take proactive control over their assets, saving both time and costs while driving long-term value.